カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
最新記事
(06/13)
(06/07)
(05/05)
最新CM
最新TB
ブログ内検索
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
●文字列フォーマットの設定でできること
文字列のフォーマットを設定することにより、主に以下のようなことができます。
・0 による数値の桁あわせ
例: 123 → 00123 (0 を用いて5桁にあわせる)
・小数点以下の桁あわせ
例: 123.4 → 123.400 (小数点以下 3 桁まで表示)
・ , (カンマ)打ち
例: 1234567 → 1,234,567(3 桁毎にカンマ)
・ 年月日表示方法変更
例: 2006/6/13 → 2006年6月13日
・ 日時のうち、時刻だけを表示
上記はほんの一例です。
その他詳細な情報はこちらを参照。
●具体例 GridView に時刻だけを表示する
SQLサーバーの DateTime 型の様に、日付と時刻を持つデータを GridView にそのまま表示させた場合、下の表の「開始」「終了」列の様に日付も時間も両方表示されます。

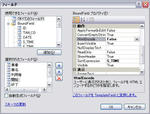
これらのフォーマットを変更して時刻だけを表示する場合には、対象列の DataFomatString プロパティを設定する必要があります。
列の設定画面上では、下の画像の場所です。

また、更に HtmlEncode プロパティを False にする必要があります。
この設定を行わないかぎり、フォーマットが変更されません。

注)
HtmlEncode プロパティが有効な場合は、 < や > のような Html で特別な意味を持つ文字を < や > にエスケープして出力するため、クロスサイトスクリプト攻撃を受ける可能性が非常に少なくなります。
しかし、 HtmlEncode プロパティを無効にするとエスケープ処理を行いません。
HtmlEncode プロパティを無効にする場合は、その項目に何処から発生したどのような型のデータが来るのか把握しておく必要があります。
以上の設定で、日付と時刻が表示されていた項目が、時刻だけ表示されるようになります。

文字列のフォーマットを設定することにより、主に以下のようなことができます。
・0 による数値の桁あわせ
例: 123 → 00123 (0 を用いて5桁にあわせる)
・小数点以下の桁あわせ
例: 123.4 → 123.400 (小数点以下 3 桁まで表示)
・ , (カンマ)打ち
例: 1234567 → 1,234,567(3 桁毎にカンマ)
・ 年月日表示方法変更
例: 2006/6/13 → 2006年6月13日
・ 日時のうち、時刻だけを表示
上記はほんの一例です。
その他詳細な情報はこちらを参照。
●具体例 GridView に時刻だけを表示する
SQLサーバーの DateTime 型の様に、日付と時刻を持つデータを GridView にそのまま表示させた場合、下の表の「開始」「終了」列の様に日付も時間も両方表示されます。
これらのフォーマットを変更して時刻だけを表示する場合には、対象列の DataFomatString プロパティを設定する必要があります。
列の設定画面上では、下の画像の場所です。
また、更に HtmlEncode プロパティを False にする必要があります。
この設定を行わないかぎり、フォーマットが変更されません。
注)
HtmlEncode プロパティが有効な場合は、 < や > のような Html で特別な意味を持つ文字を < や > にエスケープして出力するため、クロスサイトスクリプト攻撃を受ける可能性が非常に少なくなります。
しかし、 HtmlEncode プロパティを無効にするとエスケープ処理を行いません。
HtmlEncode プロパティを無効にする場合は、その項目に何処から発生したどのような型のデータが来るのか把握しておく必要があります。
以上の設定で、日付と時刻が表示されていた項目が、時刻だけ表示されるようになります。
PR
この記事にコメントする
